VueJS 에서 Typescript로 개발하기 2
사전준비
지난번에는 vue-cli를 통해 프로젝트를 생성 해보았습니다.
이번에는 폴더 구조와 뷰/컴포넌트 구성을 해볼텐데요,
typescript를 지원하는 에디터를 미리 설치하셔서 사용하시기 바랍니다.
저는 vscode를 주로 사용하는데요, Typescript 문법을 완벽지원할뿐 아니라 플러그인을 통해 vuejs와의 궁합도 매우 좋아 추천하는 에디터입니다. 아톰 에디터나 intelliJ를 사용해도 문제 없으니 익숙한 도구로 사용하시면 좋을 것 같아요.
추천하는 플러그인
vscode의 plugin 영역에서 vue.js extension pack 로 검색하면 나오는
플러그인팩을 추천합니다. 이거 하나 설치하면 한번에 여러개(Auto Close Tag, Vetur 등등)가 설치가 되는데요, 같이 설치되는 플러그인 중 eslint는 제거하고, tslint로 사용하고 있어요.
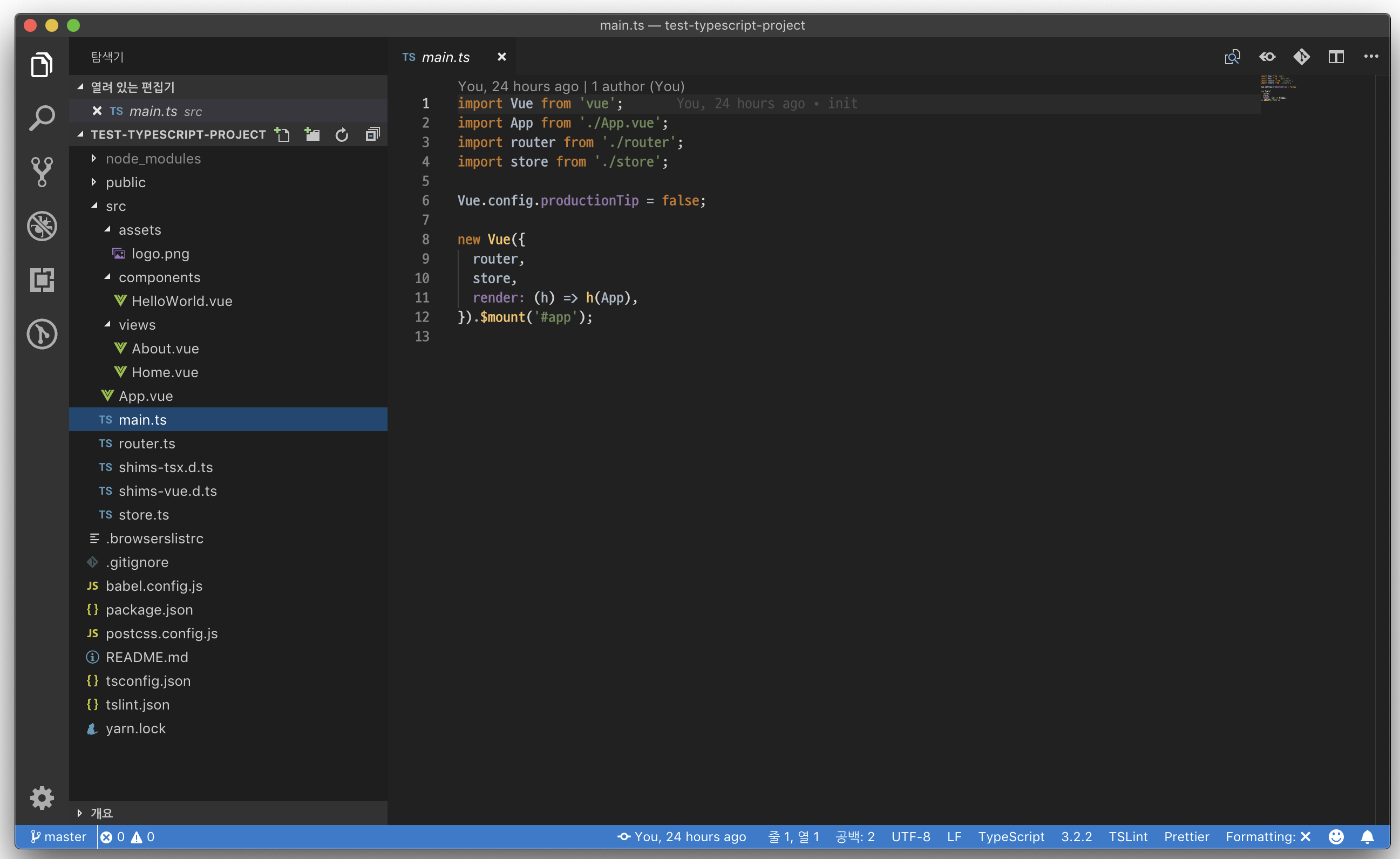
에디터 셋팅이 끝났다면, 해당 에디터를 사용해서 생성된 project 폴더를 여시기 바랍니다.

물론 폴더 구조는 입맛에 따라 바꿔서 사용하기도 합니다.
1 | src - 소스 폴더입니다. 주로 다루게 될 폴더죠. |
이정도로만 간단히 필요한 파일들만 설명하고 넘어가도록 하겠습니다.
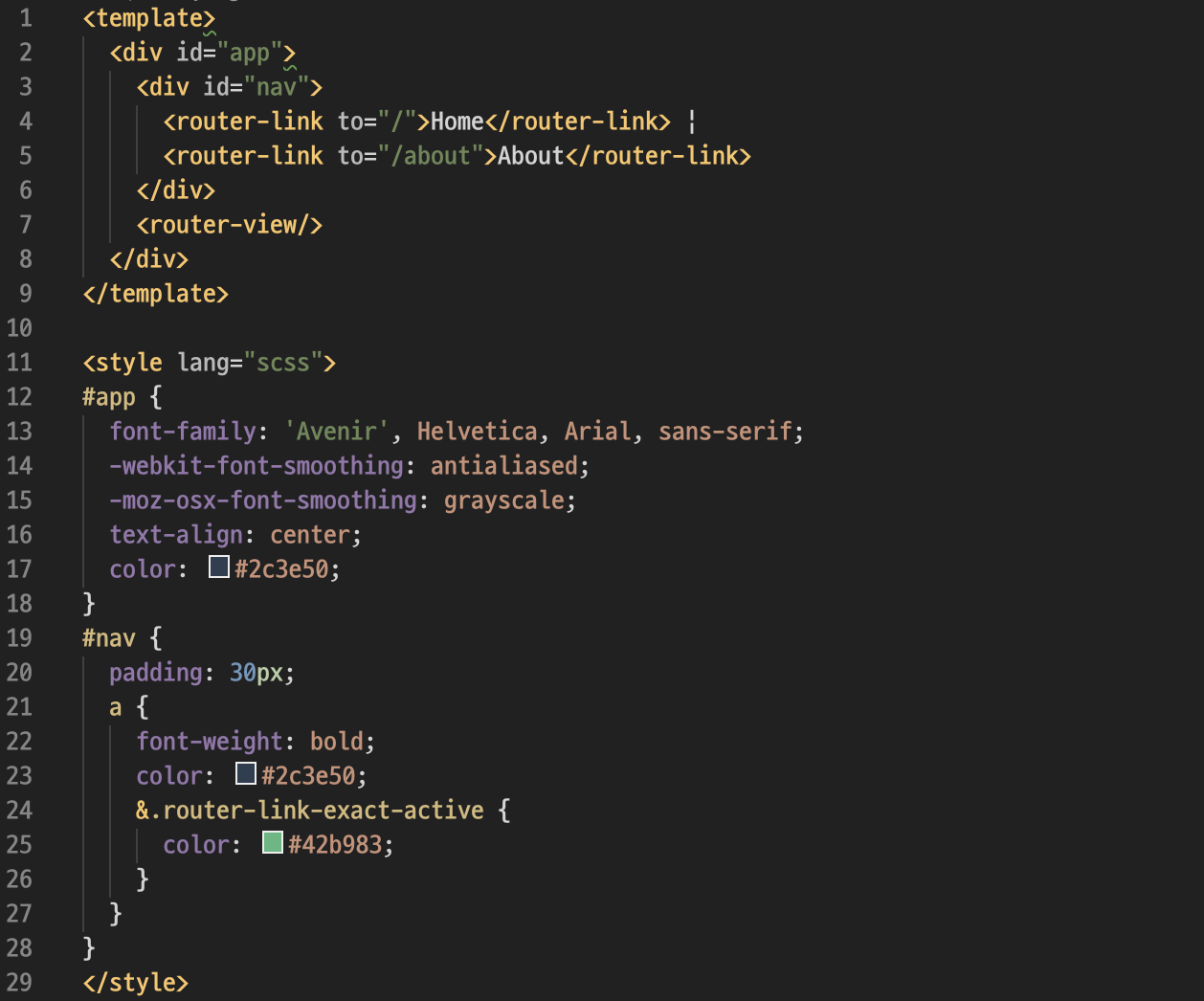
그럼, 이 프로젝트의 메인 컴포넌트인 App.vue를 열어보도록 하겠습니다.

상단의 <template> 태그로 html 형태로 구선된 템플릿 영역이 보이고, 하단에는 scss로 작성된 <style>이 보입니다.
template 내부에 HOME, ABOUT으로 라우터 링크가 걸려 있네요. 그리고 <router-view/> 태그도 보입니다. router에 대해서는 추후 설명하겠지만, router-view 태그는 router에서 설정된 대로 화면을 그려준다고 일단 설명 드리겠습니다.
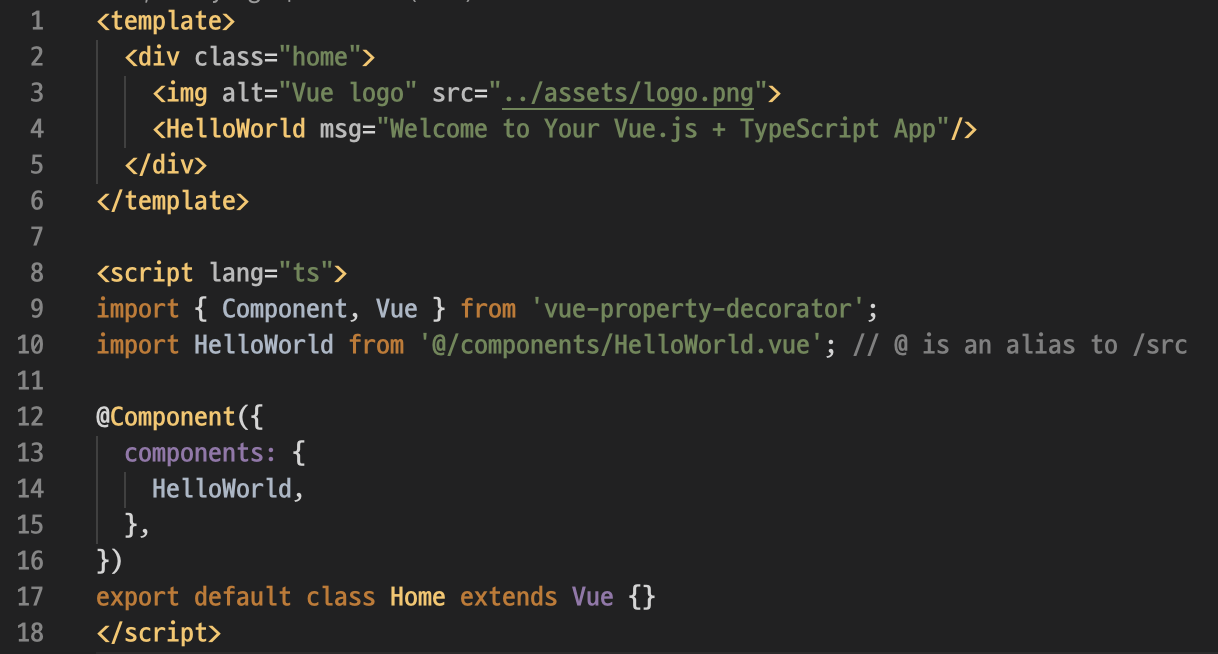
/views/Home.vue 파일을 열어봅시다.

최상단에는 App.vue파일과 마찬가지로 <template>영역이 있습니다.
그리고 바로 하단에 <script lang=”ts”>영역이 있습니다. 이곳에 component를 구성하는 Typescript로 작성된 class들이 들어갑니다.
1 | import { Component, Vue } from 'vue-property-decorator'; |
우리는 클래스 스타일 컴포넌트를 좀 더 편하게 사용하기 위해 vue-property-decorator를 사욯합니다.
@Component 데코레이터 외에 우리가 자주 사용하게 될 @Prop, @Emit 등의 데코레이터를 제공합니다.
1 | import HelloWorld from '@/components/HelloWorld.vue'; // @ is an alias to /src |
그 바로 아랫줄엔 HelloWorld 컴포넌트를 import 하는 구문이 들어가 있습니다. vue 파일을 import 할 때, ‘@/component/‘ 형식으로 절대경로 참조가 가능합니다. 혹은 ‘../components/HelloWorld.vue’와 같은 형식으로 상대경로 참조도 가능합니다.
1 | @Component({ |
그리고 그 아래엔 @Component 데코레이터 안에, 이 컴포넌트에서 사용하는 다른 컴포넌트들을 components: 라는 값으로 나열해 줍니다.
이렇게 components 항목에 HelloWorld 컴포넌트를 추가해 주었기 때문에, 상단 템플릿 영역에서 <HelloWorld>와 같이 컴포넌트를 사용할 수 있게 됩니다.
1 | <HelloWorld msg="Welcome to Your Vue.js + TypeScript App"/> |
그렇다면 우리가 msg property로 넘긴 Welcom to Your Vue.js ~~~ 는 어떻게 HelloWorld 컴포넌트에서 불러올 수 있게 될까요?
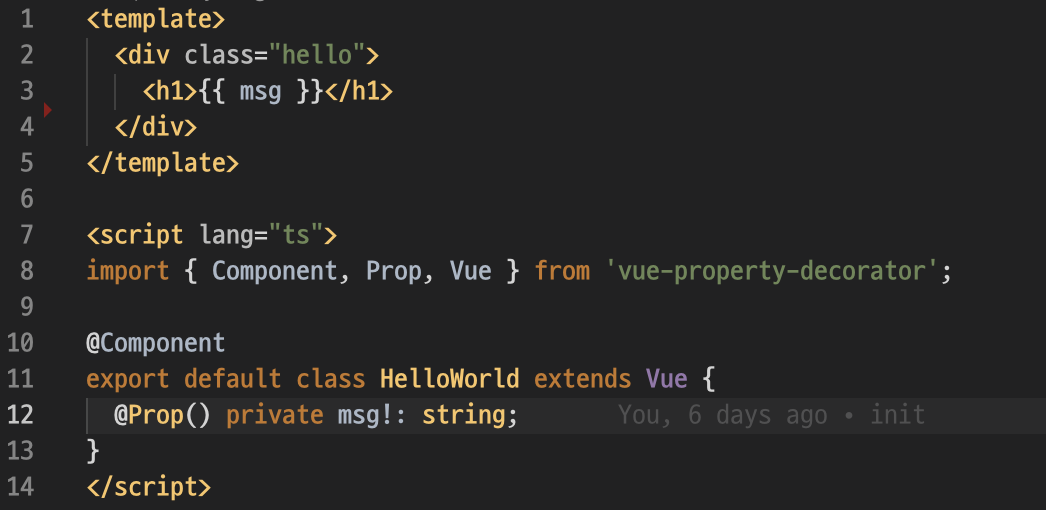
/src/components/HelloWorld.vue 파일을 열어 봅시다.

line: 12 를 보면 msg라고 선언한 변수 앞에 @Prop() 이라는 데코레이터를 볼 수 있습니다. 바로 Prop이라는 데코레이터와 함께 변수를 선언 하면, 해당 변수 명의 prop을 바인딩 해서 받아올 수 있습니다.
1 | Vue.component('HelloWorld', { |
ES6 스타일에서는 위와 같은 코드라고 볼 수 있습니다.
다음 포스팅에서는 vue-property-decorator 에서 제공하는 데코레이터에 대해 좀 더 자세히 다뤄보도록 하겠습니다.