Typescript로 VueJS 프로젝트를 사용하는 방법을 알아봅니다.
Why Typescript?
왜 Typescript를 사용하느냐? 는 질문은, Typescript의 장점에 대해 구글링 해보면 많이 나오니, 두줄 정도로만 작성하겠습니다.
- 자동완성을 통한 생산성 향상
- 컴파일 레벨에서의 타입오류 검출로 인한 생산성 향상
물론, Typescript를 사용하면, 문법이 좀 더 장황해져서 타이핑이 늘어난다는 단점이 있겠으나, 위의 장점들이 이를 상쇄한다고 생각합니다.
Typescript를 사용하는 이유에 대해서는 훌륭한 글들이 많으니 참고하시면 좋을 것 같습니다.
사전 준비
pc 또는 mac에 nodejs와 npm이 설치 되어 있다는 전제 하에 진행합니다.
vue-cli 2 버전대에서는 Typescript를 지원하지 않았지만, 3버전대로 업그레이드 되면서, Typescript를 공식적으로 지원하기 시작했습니다.
기존에는 프로젝트 생성 후 수동으로 Typescript에 맞게 꾸며야만 했으나, vue cli 3 버전부터는 프로젝트 생성 시 옵션을 통하여 Typescript를 선택할 수 있어 많이 편해졌습니다.
터미널 (또는 CMD)창을 열어 아래 명령어를 입력하여 vue-cli를 설치 해 줍니다.
1 | npm install -g @vue/cli |
이제 간단히 vue cli 설치가 끝났습니다.
npm을 대신할 패키지 매니저 yarn도 설치 해줍니다.
(npm을 사용하실 분들은 설치하지 않으셔도 됩니다.)
1 | npm install -g yarn |
이제 콘솔에서 vue 명령어를 통해 vue cli를 호출할 수 있습니다.
1 | vue --version |
글 작성 시점의 최신 버전은 3.2.1이네요.
vue cli를 통해 프로젝트 생성
vue-cli를 통해 프로젝트를 생성하는것은 아주 쉽습니다.
터미널을 열고
1 | vue ui |
를 입력하여 브라우저를 통한 gui화면을 통해 뷰 프로젝트를 생성하고 관리할 수도 있습니다.
그러나, 터미널이 더 편한 개발자들도 많을 것 같습니다.
(속도도 더 빠르구요..)
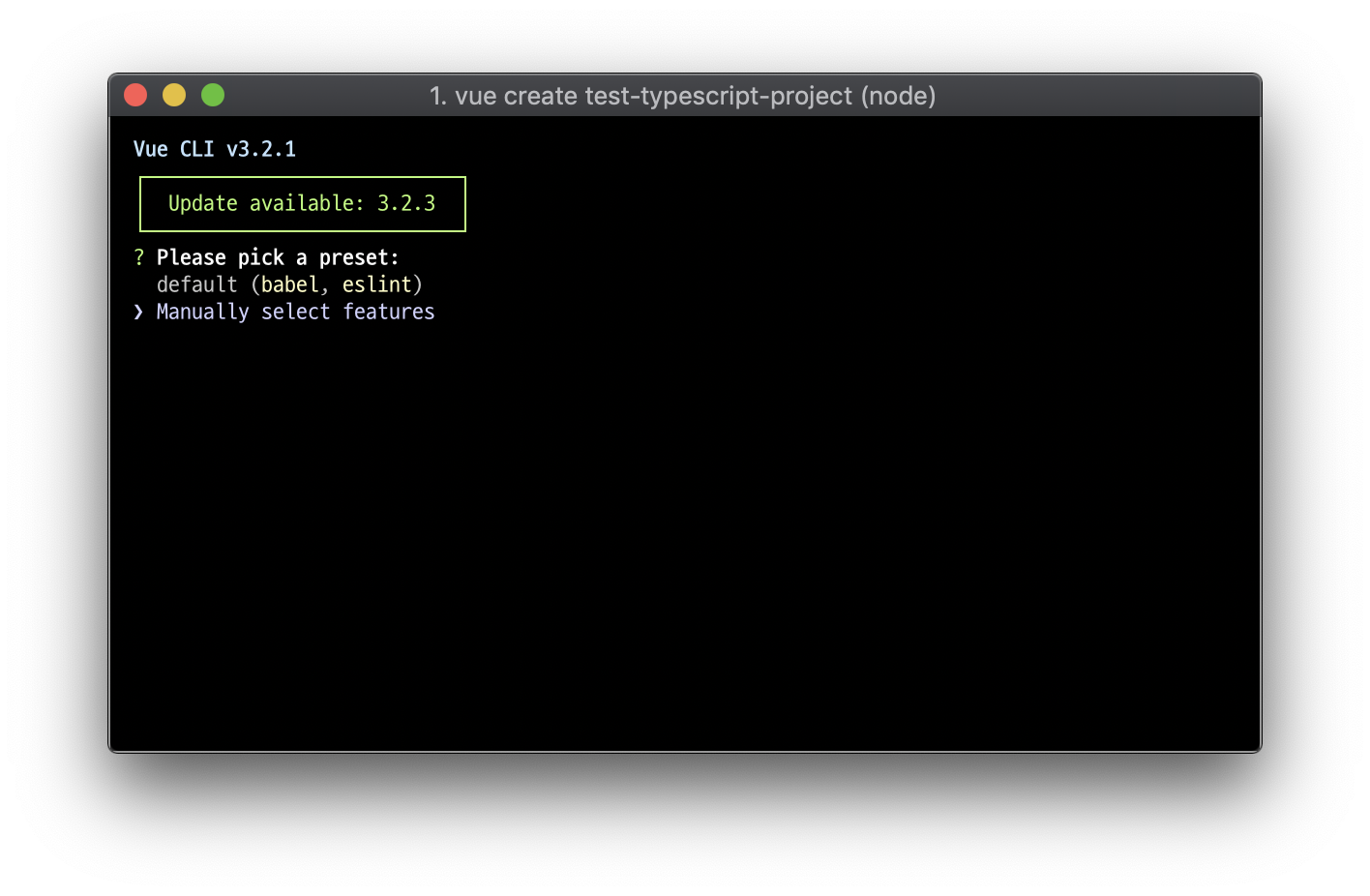
1 | vue create test-typescript-project |
터미널에서 위 명령어를 입력합니다.

default(babel, eslint) 와 Manually select features 를 선택할 수 있습니다. 우리는 typescript를 사용할 것이기 때문에 Manually select features를 선택합니다.
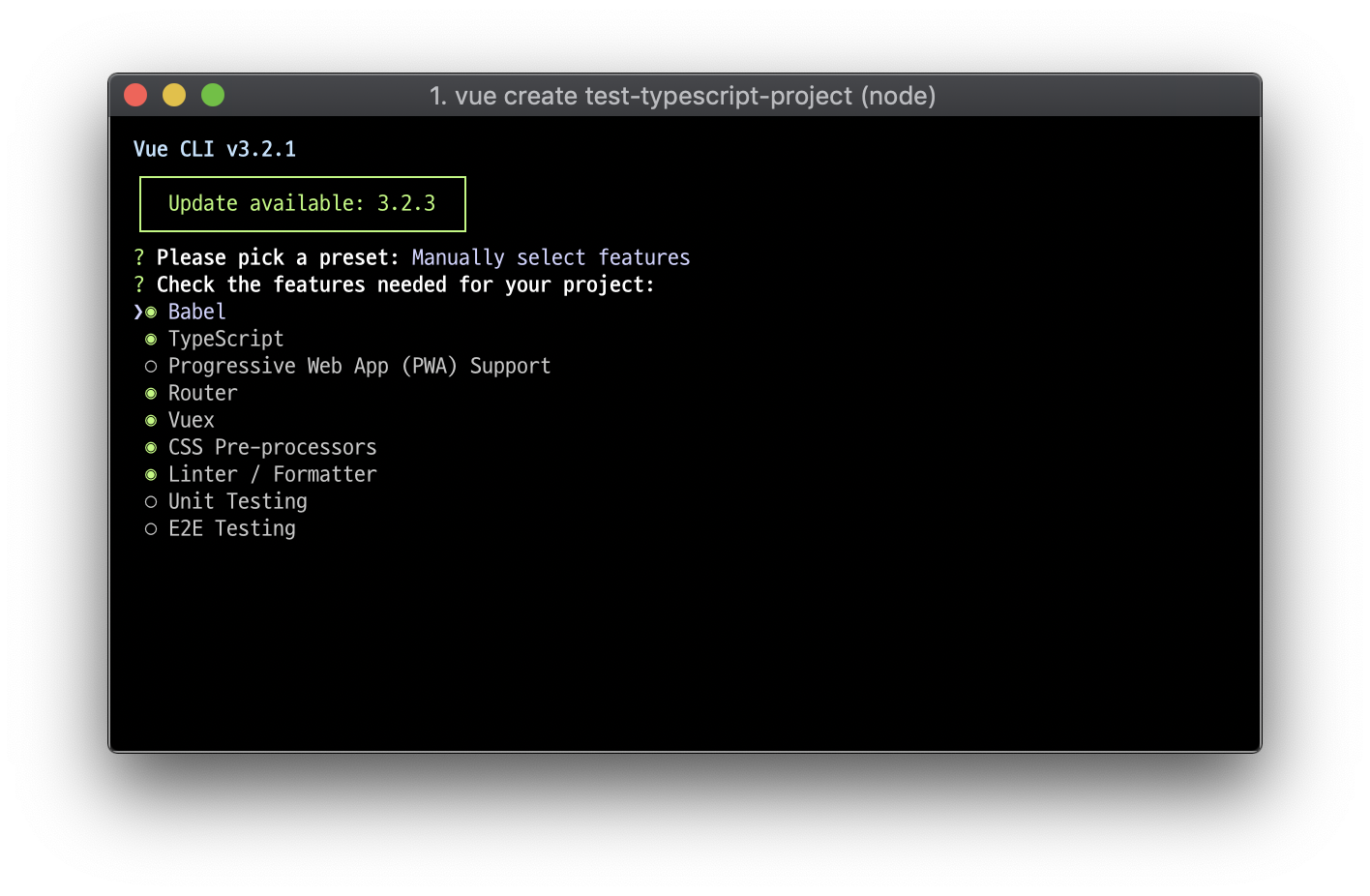
선택한 후 프로젝트 구성에 맞는 옵션을 선택 합니다.

이번 샘플 프로젝트에서는 Babel, Typescript, Router, Vuex, CSS Pre-processors, Linter/Formatter만 선택하고 진행합니다.
(Unit Test나 E2E Testing은 제외합니다. 언제든 추후에 추가할 수 있습니다.)
babel은 js를 컴파일 하기 위한 녀석이라고 보면 되고, 두번째, Typescript가 핵심입니다.
Router는 라우팅 경로를 컨트롤하기 위한 vue 플러그인, Vuex는 상태관리를 위한 vue 플러그인이고,
CSS Pre-processors는 SCSS를 사용하기 위함, Linter/Formatter는 문법 검사 하는 녀석이라고 생각하면 됩니다. (더이상의 자세한 설명은 생략한다)
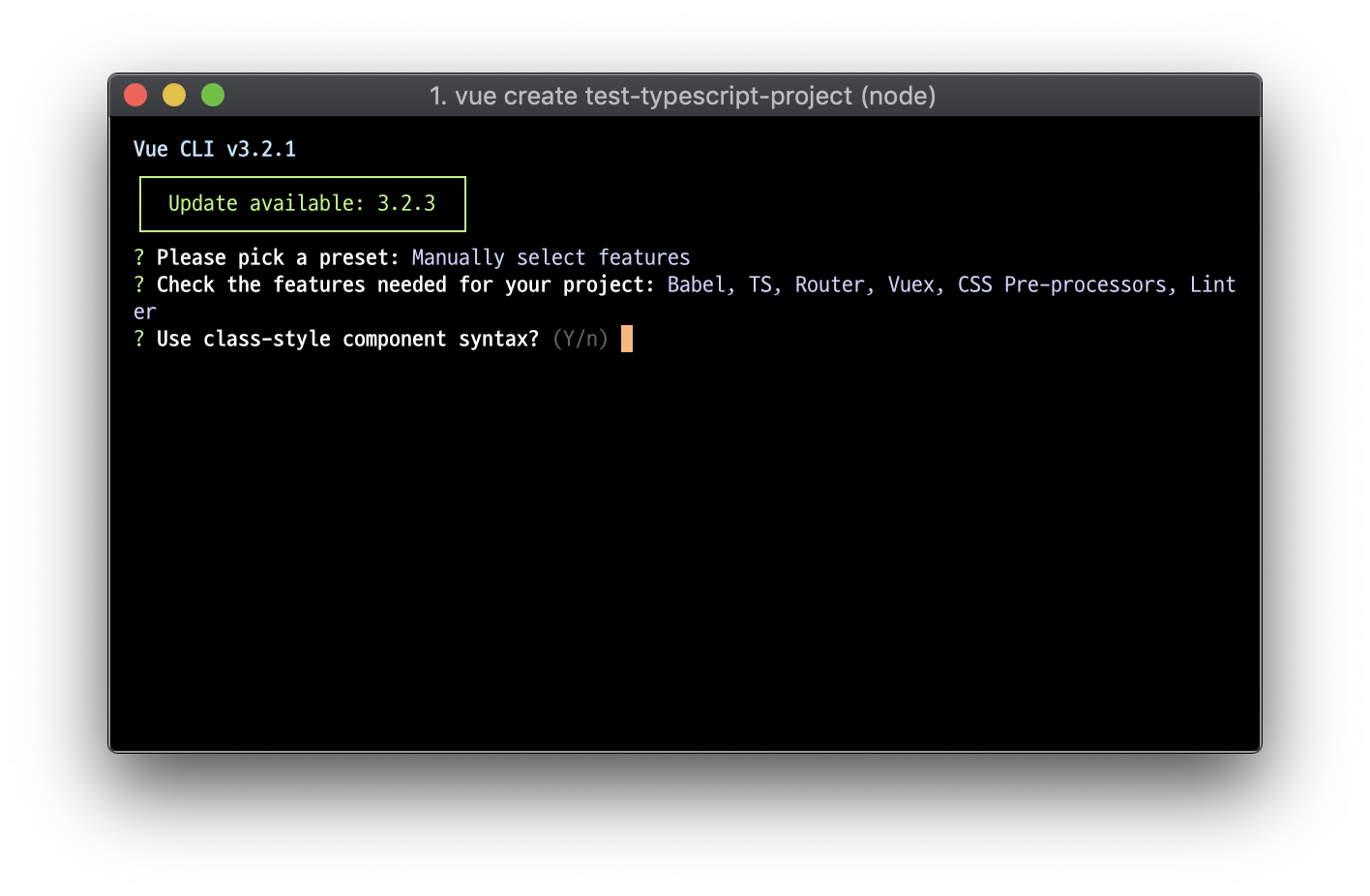
옵션들을 선택하고 Enter를 누르면, 아래와 같은 질문을 만나게 됩니다.

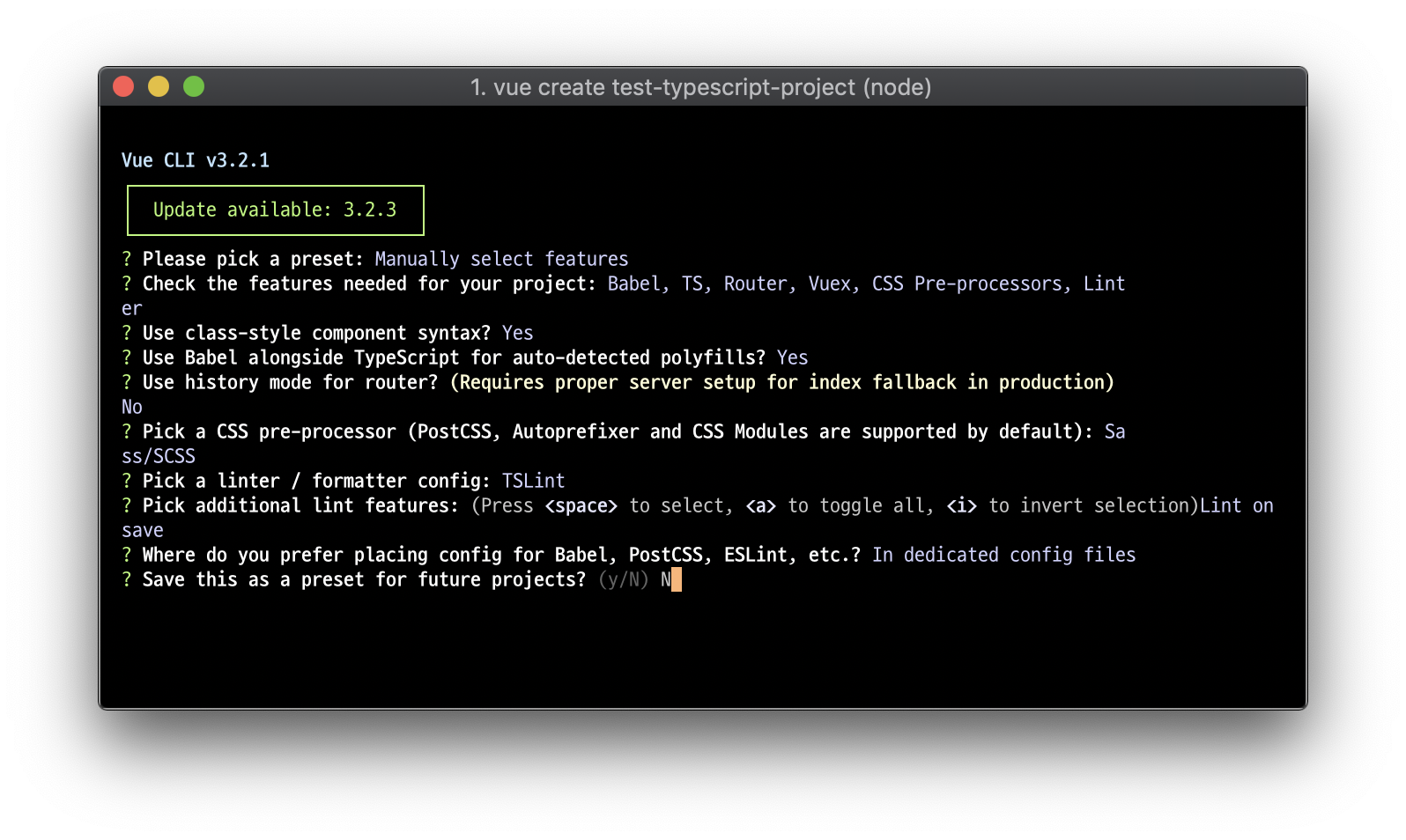
아래 첨부한 그림과 같이 선택해 줍니다.

모두 선택 한 후 또다시 Enter!!!
조금 기다린 후에, 아래와 같이 프로젝트가 완성 되었다는 메세지를 만날 수 있습니다.

터미널 하단에 성공적으로 프로젝트가 생성되었다는 메세지와 함께, 테스트 해볼 수 있는 명령어를 예시로 들어줍니다.
터미널에 그대로 입력해 봅니다.
로컬 개발 서버가 구동됩니다.
1 | cd test-typescript-project |

성공적으로 컴파일 되었다는 메세지와 함께
브라우저로 개발서버에 접속해 볼 수 있는 주소가 표시됩니다.

잘 작동되는것을 확인해 볼 수 있습니다.
다음 포스트에서는 대략적인 폴더 구조와 컴포넌트 구성을 해보겠습니다.
감사합니다.