그동안 이직하고 적응하느라 바빴다는 핑계로.. 글을 쓰지 않다가 정말 오랜만에 글을 하나 쓴다. 별로 대단히 길게 쓸 글은 아니고, 최근 개인 프로젝트를 시작하며 그동안 손에서 놓아두었던 java 개발을 다시 하려고 프로젝트 셋팅을 진행하다가 삽질한 경험이다.
swagger가 어느덧 3.0 버전이 나왔다길래 사용해볼까 싶어서 셋팅 하다 보니 뭔가 생각대로 되지 않아 짧게 셋팅하는 방법을 적어본다. 셋팅하는 방법은 #링크 를 참조 했다.
🌿 dependency 추가
필자는 gradle만 사용하므로 gradle 버전만 작성해놓겠다.
1 | dependencies { |
swagger 3.0 오면서 편해졌다. springfox-boot-starter 하나만 추가 하면 얘가 필요한 dependency를 다 들고 있기 때문에 신경 쓸게 적다.

⚙ 설정파일 추가
사실 이렇게만 해도 spring boot app 구동 시에 자동으로 뜨긴 한다.
그렇지만 간단한 설정을 추가해 보자.
적당한 곳에 config 관련 패키지를 추가하고 SwaggerConfig.java 파일을 추가하자.
1 | package com.deliwind.grams.configrations; |
🏃🏻♀️ Runtime
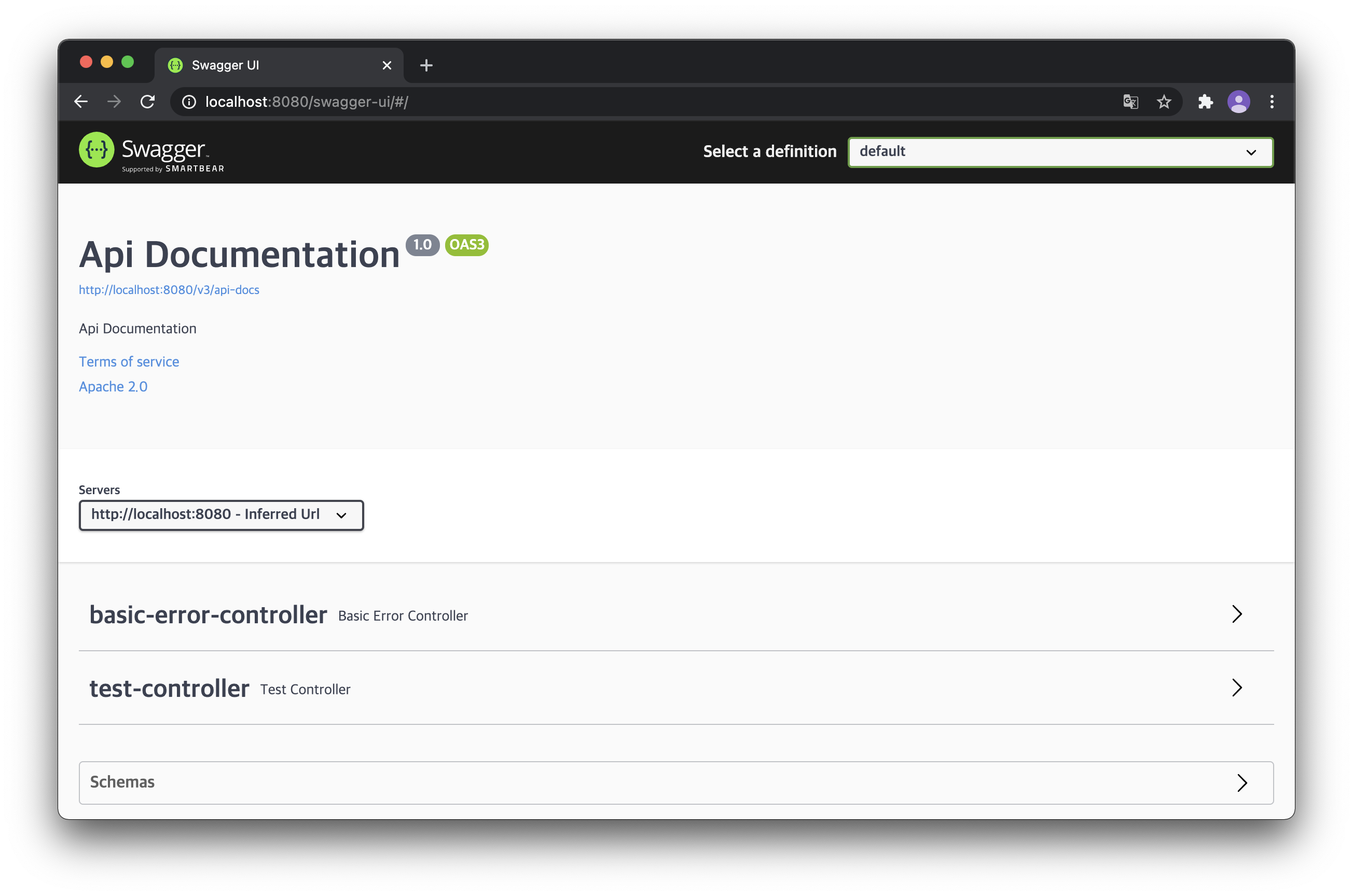
그리고 서버를 띄운 후 http://localhost:8080/swagger-ui/ 로 접속해보면 swagger-ui 화면을 볼 수 있다.

주의할 것은 swagger 2.0과 달리 기본 swagger-ui 접속 Url이 http://localhost:8080/swagger-ui.html이 아닌 http://localhost:8080/swagger-ui/로 바뀌었다는 점이다. 이 점을 몰라서 “왜 작동이 안되지? “하면서 한참 헤맸었다.
이직한 곳에서의 주 백엔드 개발 언어가 node.js 에 nest.js를 사용하는 환경이라 좀 생소하다. 나에게 맞지 않는 옷을 입은 느낌이 자꾸 든다. 다양한 경험을 위해 이직한 만큼 이곳에서 또 충분히 성장한 후 언젠가 다시 java로 돌아갈 때가 올거라고 믿기에 자바를 계속 갈고 닦기 위해 개인 프로젝트를 자바로 진행하려 한다.
화이팅~
👻 References
- 코드 참고: https://medium.com/@hala3k/setting-up-swagger-3-with-spring-boot-2-a7c1c3151545
- Swagger Reference 문서: https://springfox.github.io/springfox/docs/current/
- Springfox Github: https://github.com/springfox/springfox