IntelliJ에서 .http로 테스트 하기
나는 java 개발을 할 때 IntelliJ를 사용한다. 지금 다니고 있는 회사에 입사하기 전까지는 eclipse 만 사용해봤었고,
IntelliJ는 사실 존재 자체도 모르고 있었다. 그러나 지금은 intelliJ 없이는 java개발을 할 수 없는 몸이 되어버렷!! 다..
IntelliJ는 여러 편의 기능을 번들로 제공하고 있는데 그 중 하나가 지금 이야기 하고자 하는 http client 툴이다.
사실 IntelliJ의 Http 툴의 사용방법을 설명한 글을 이전에 블로그에 한번 작성한 적이 있었으나 안타깝게도 블로그와 함께 날려먹었고, 이 툴에 관해 잘 설명해 놓은 글은 굳이 내가 정리하지 않더라도 많이 있다. 그럼에도 불구하고 또 이 툴에 대해서 정리하는 이유는 내가 잘 보려고
회사에서 개발 일을 하면서 많은 지식을 익히고 이 지식들로 코딩을 하지만, 돌아서고 나면 잊어버린다. 물론 코드에 작업 내용이 남아있어 다시 열어본다면 이해하고 동일한 코드를 만들 수 있지만, 사실 이 코드의 소유는 내가 아니라 회사다. 퇴사를 한다면?? 내가 동일한 코드를 만들 수 있을까? 그래서 내 것으로 만들기 위해 하나씩 정리 하려고 한다.
.http 소개
이 툴의 명칭은 HTTP Client 쯤 되는것 같다. (HTTP client in IntelliJ IDEA code editor)
안타깝게도 ultimate 딱지가 붙어 있는걸 봐서는 intelliJ 커뮤니티 에디션에서는 사용하지 못하는 듯 하다. 레퍼런스 페이지는 #여기
간단히 말해 http 호출을 해볼 수 있는 툴이다.
.http 를 쓰는 이유
익히지 않고 직관적으로 쓰기에는 물론 postman이 더 낫다. swagger도 많이 쓴다. 설치하기 귀찮으면 curl을 사용하기도 한다.
내가 .http 를 쓰는 가장 큰 이유는
- Git을 통한 형상 관리
- Git으로 팀원과 쉽게 공유가 가능
- 테스트 툴이므로 초록 막대를 보며 마음의 안정을 얻을 수 있다. (또는 빨간 막대를 볼수도..)
뭐 이 외에도 쓰다보면 여러 장점들을 느낄 수 있겠지만, 일단 이 세가지만으로도 충분히 좋다.
기본 사용법
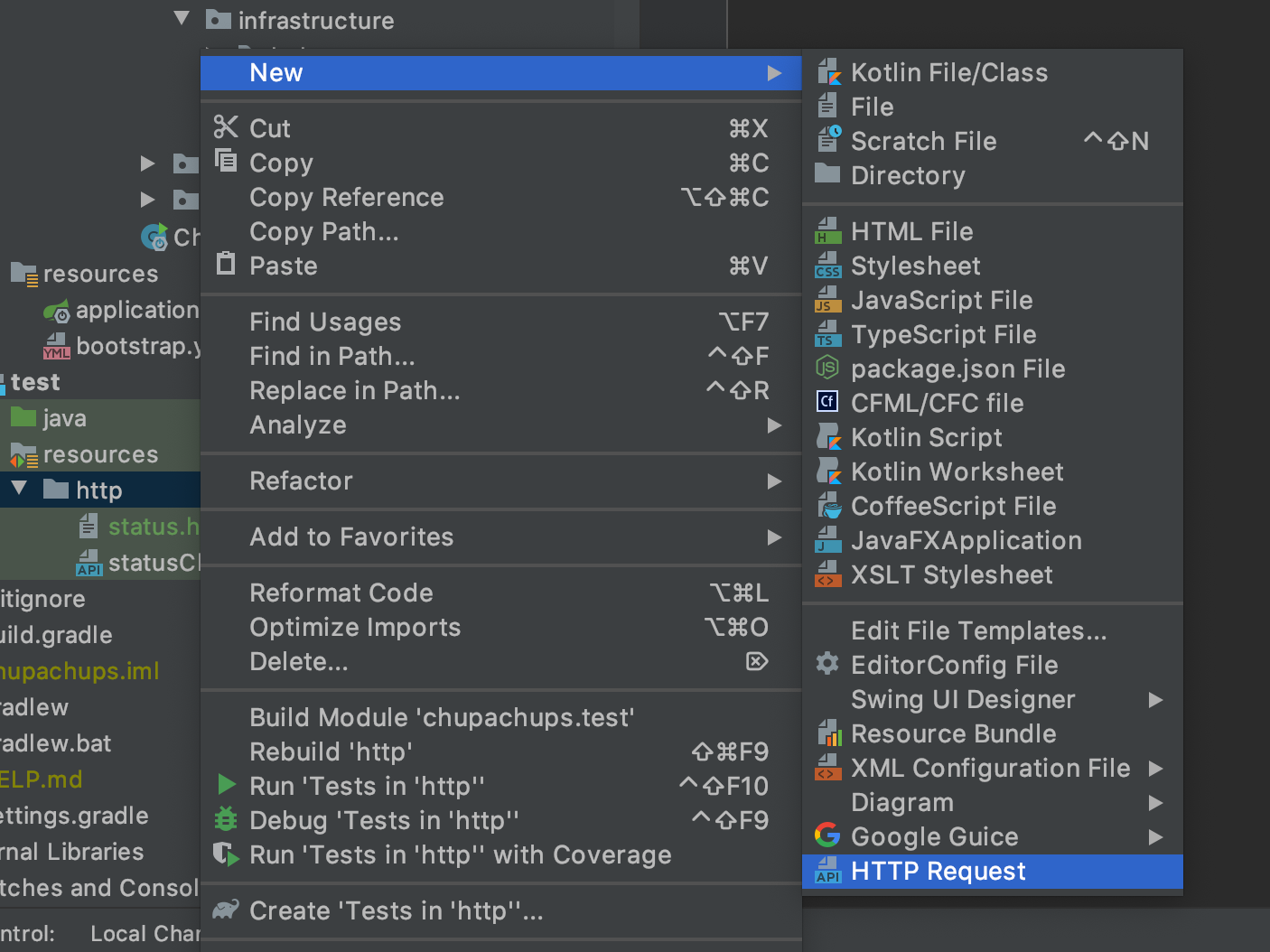
- intelliJ의 프로젝트 explorer에서 적당한 곳에
마우스 우클릭>NEW>HTTP Request
- 적당한 파일명을 입력 후 엔터를 치면
.http로 끝나는 파일이 생성 되고 에디터로 그 파일을 연다.
이 때 주의할 점 파일명을
status로는 하지 말자. 왠지 모르겠지만,status.http파일에서는 http 테스트가 활성화가 되지 않는다.

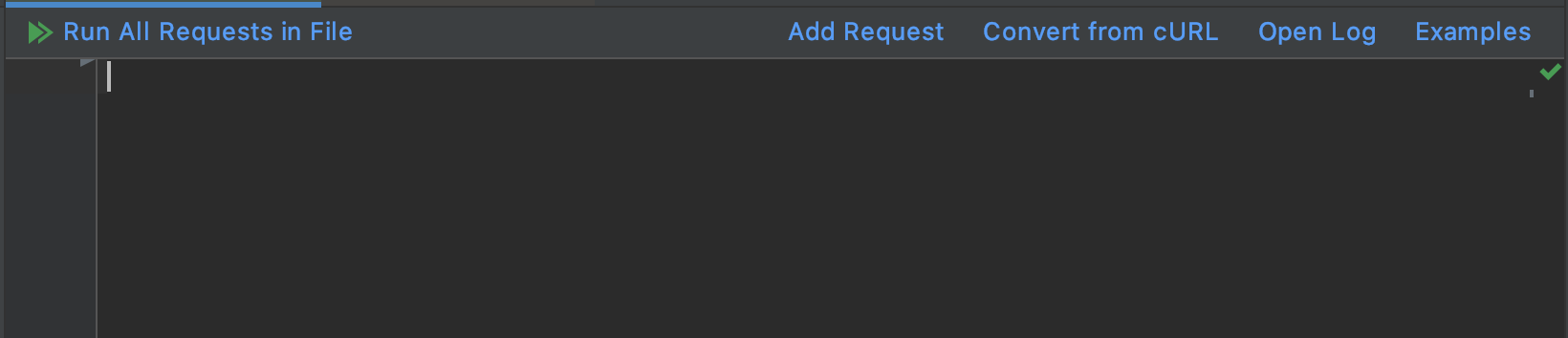
- 이제부터 테스트를 만들면 된다. 아직 우리는 사용법을 잘 모르므로 Examples를 눌러보자. 그럼 친절하게 아래와 같은 내용의 파일이 열린다.
1 | ### GET request with a header |
- 각 테스트는
###로 구분한다.- 제일 윗줄에
메소드 URL형식으로 호출하고자 하는 URL을 정의한다.- 헤더는 URL 바로 아랫줄에
키: 밸류형태로, 붙이고자 하는 헤더가 여러개일 경우 계속 줄을 이어서 써준다.- 예제에는 안 나왔지만 requestBody를 같이 보내고자 할 경우, 헤더 밑으로 두줄 바꾸고 그 밑에 입력해주면 된다.
기본 사용방법은 이정도이고, {{$uuid}}나 {{host}} 같은게 보이는 것 같지만 기분탓이라 생각하고 일단 넘어가자.
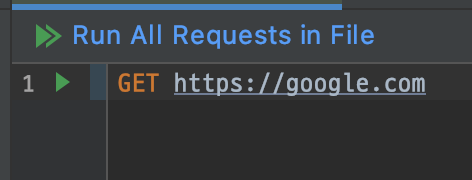
대략 사용방법은 봤으니, 우리가 테스트 하고자 하는걸 입력 해보자.
1 | GET https://google.com |
난 이렇게 입력 했다. 좀 편한 방법을 쓰고자 한다면 우측 상단 메뉴에 Add Request 를 마우스로 누르면 snippet 이 나오니 참고할 수 있다.
그리고 초록색 재생 화살표를 누르면 실행되고, 화면 아래에 결과가 나온다.

► 눌러눌러!!

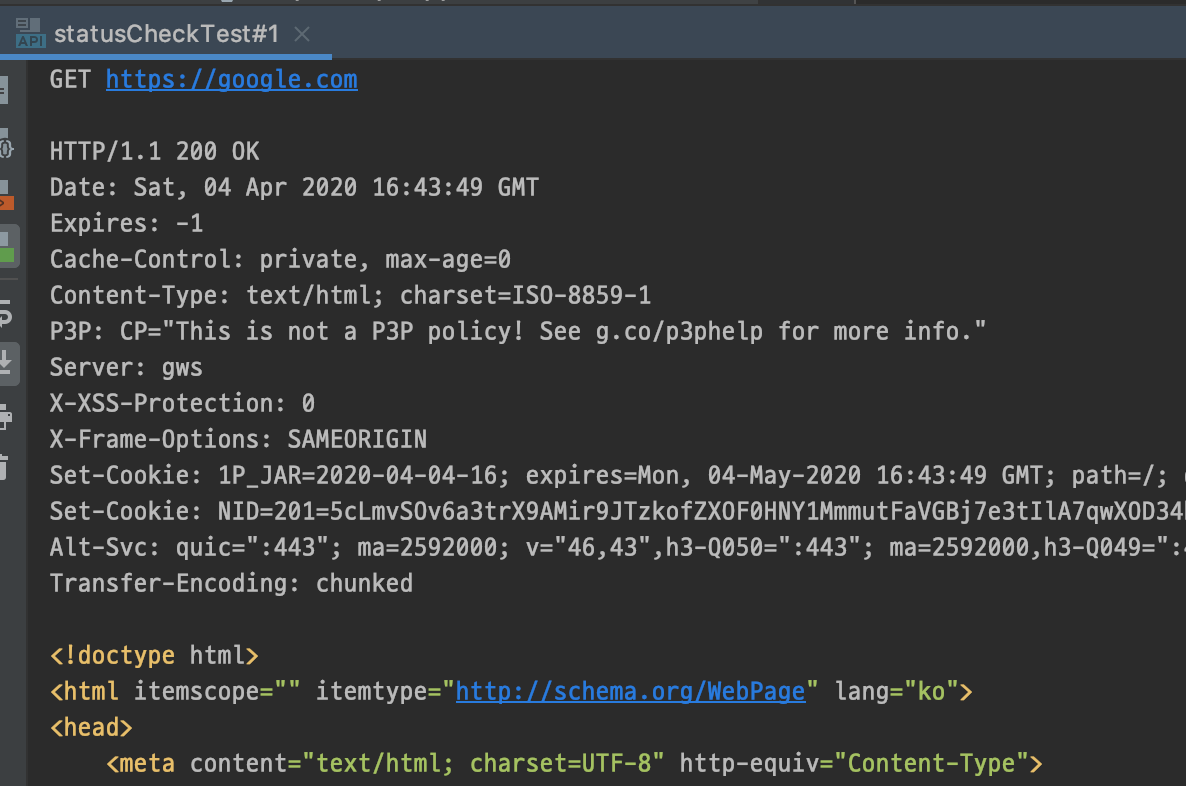
구글 호출 했을때 나오는 결과를 볼 수가 있다.
환경변수 설정해서 사용하기
위에 예시로 제시한 테스트 중에 {{host}} 같이 이중 블릿으로 감싼 아이들이 보인다. .http 테스트에서 환경 변수들을 사용할 수 있는데, 여러 환경에 따른 값들을 미리 설정해놓고 필요할때마다 선택해서 실행 할 수 있도록 편리한 기능을 제공해 준다.
.http client는 두 종류의 변수를 사용할 수 있는데, Dynamic 변수와 직접 정의한 환경 변수이다. 다이나믹 변수는 $로 시작하고, 아래 세 종류가 있다.
- $uuid: 우리가 알고있는 UUID
- $timestamp: Unix Timestamp형태의 현재 시각
- $randomInt: 0에서 1000 사이의 랜덤 숫자
그리고 우리가 알아볼 환경변수. 환경변수는 프로젝트 내에 rest-client.env.json (또는 http-client.env.json도 가능) 라는 이름의 json 파일을 생성해서 사용한다. 레퍼런스 문서에서 제공하는 예제를 살펴보자.
1 | { |
이 예제에서는 development, production 환경을 사용할 수 있고, 그 내부에 정의 돼있는 host, id-value 와 같은 값들을 미리 정의 해놨다고 이해하면 된다. 테스트 할때 위 예제에서 봤듯이 http://{{host}}/index.html 와 같은 형식으로 사용할 수 있다. 물론 이 값들은 url 뿐만 아니라 헤더나 request body 영역에서도 치환해서 사용할 수 있다.
username과 password는 비어두었는데, 개인정보 등 공유되어서는 안될 민감한 정보들을 별도로 정의하기 위해서 비워두었다. rest-client.private.env.json (또는 http-client.private.env.json) 라는 파일 명으로 별도로 정의하여 사용할 수 있는데, 이는 형상관리에서 기본으로 제외되도록 설정돼있다고 한다.
1 | { |
rest-client.env.json 와 같이 이런 형태로 정의 해서 사용할 수 있다.
테스트 결과값 받아서 사용하기
이렇게 환경변수를 설정하는 방법은 rest-client.env.json 파일을 통해 미리 정의하는 방법 말고 또 한가지가 존재한다. 바로 http 호출 후 response handler를 정의해서 변수로 설정하는 방법이다. 아래 예제를 살펴보자. (참고로 response handler는 javascript 문법을 사용한다. 또한 자동완성까지 지원한다. ㄴㅇㄱ)
1 | POST http://localhost/oauth/token |
POST로 http://localhost/oauth/token를 호출하고 받는 response에서 response.body 의 access_token 값을 받아 client.global.set()이라는 함수로 변수 설정이 가능한데, 이 스크립트의 경우 “access_token”이라는 변수에 response.body 객체의 access_token 값을 할당 했다. (response.body 가 json형태일 경우다)
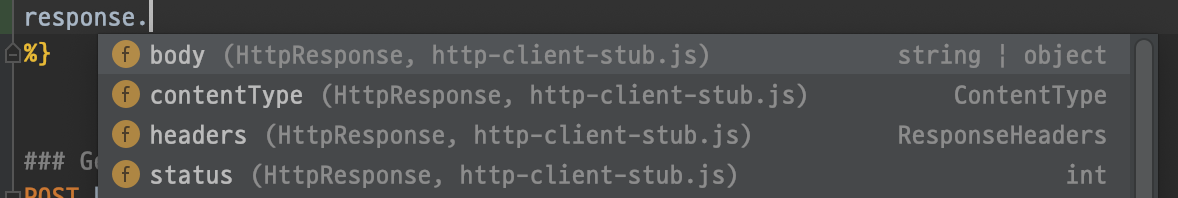
response 객체는 body 말고도 다른 속성들도 제공 해준다. 에디터에서 response.을 찍어서 우리의 친절한 intelliJ 자동완성의 도움을 받아 살펴보자.

body 외에 contentType, headers, status 값들을 제공한다.
이를 잘 활용하면 ouath 토큰을 발급받아서 환경변수에 넣는 스크립트를 만들고, 그 이후에 실행하는 스크립트에서 발급받은 토큰을 포함하여 request 테스트를 하는 등의 케이스에서 활용할 수 있다.
1 | ### Get Token |
response handler는 이렇게 테스트 스크립트 내에 inline으로 작성하지만 별도의 js 파일로 만들어서 include 하는 방법도 존재한다.
1 | GET host/api/test |
초록 막대. 초록 막대를 보자!!
거의 다 와 간다. 글 머리에 초록 막대를 볼 수 있다고 적어 놓았는데, 이제 초록 막대를 보는 방법, 즉 테스트 케이스 답게 스크립트로 만드는 방법을 알아보자.
간단하게는 아래와 같은 방법으로 사용할 수 있다.
1 | GET https://httpbin.org/status/200 |
client.assert만으로도 잘 작동하기는 하나, 제대로 된 테스트 케이스는 테스트 정의가 잘 돼 있어야 하므로 client.test로 테스트 케이스가 작동하는 상황에 대해서 설명한 후 두번째 파라미터 함수로 실제 수행되는 테스트 코드를 넣어주면 된다.
client.assert는 첫번째 파라미터에 테스트 하고자 하는 수식, 두번째 파라미터로 테스트가 실패할 경우 표시될 메세지를 넣어준다.
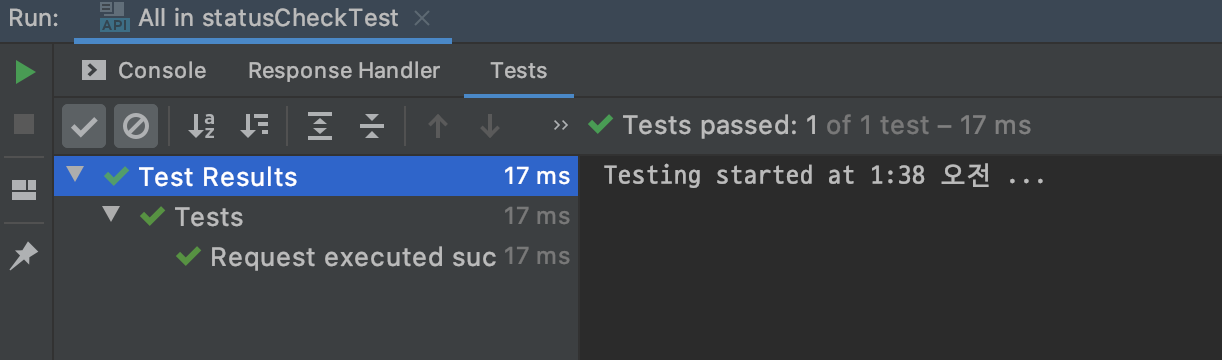
이제 ►를 눌러 실행해보자.

이제 마음의 평안을 얻을 수 있다. response.status 뿐만 아니라 body에서 어떤 결과를 받아왔는지 등으로도 테스트 케이스를 만들 수 있으니 잘 활용하면 좋다.
intelliJ에서 http로 테스트하기 끗!!